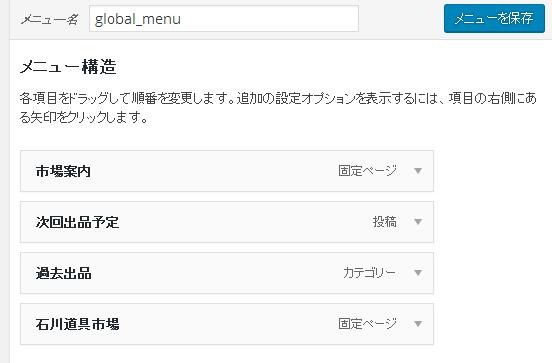
ホームページのトップメニュー構造基本は
[トッププルダウン1] [トッププルダウン2]・・・・・・・
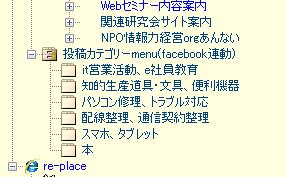
_├サブ[カテゴリーa]自動┬ サブサブ 手動
_├サブ[カテゴリーb] └ 〃
_├サブ[カテゴリーc] └ 〃
トップメニューになるのは通常 固定、投稿、カテゴリー どれもありえます。
例として (参照→http://ishikawa-douguichiba.com/)
この中でどんどんページが増えてゆくのが「過去出品」なのです。
SEOと、キーワード埋込は本気でやるなら、ここで稼ぎます
一番シンプルでかつ、ブログ風に毎日増やしていける=SEO、キーワード設置できる構造です。
トップメニューを複雑にしないでこれくらいにしておく理由はもう一つ、スマホ対応(レスポンシブデザイン)を取り入れているからです。
今や70%以上、スマホで見られるのですから、スマホ使いを前提にしてページを作ってゆく必要があります