
ヨットのオール+ジブ走行の画像が欲しい
でも実際にそのような写真は存在しません。しかしホームページの重要なイメージですからどうしても欲しい。 そんな時は手描きして、場合によっては写真と合成します。
ここでは無料ソフトか安いソフト(フォトカッター)で出来るように説明しています。
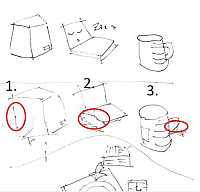
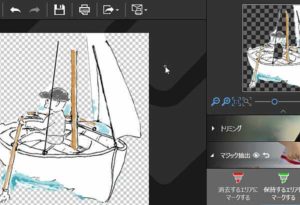
この画像をもとに展開してみましょう

この画像を大きくして、irfanViewer(簡易画像ソフト)で輪郭にします。

不要部分は消しゴムツールで消しておきます。
これを印刷します。

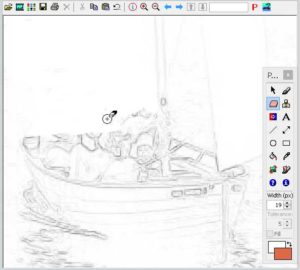
鉛筆で描き加え、FRIXONペン、COPICペンなどでなぞります。鉛筆線は実際の消しゴムで消します。
スキャナー白黒2値で読み込みJPEGで保存します。薄い線は消えます。
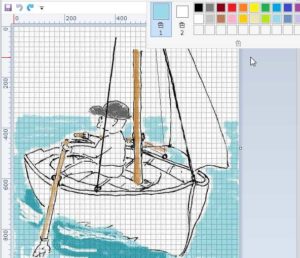
windowsに付いているPaintソフトに読み込み着色します。不要な線、ゴミはここで消します。

この画像を保存して、コンテンツに貼って使います。
ホームページにイラストを使うメリットは
- ピッタリの画像が無い時、描けばいい
- 検索した画像をそのまま使うとgoogleペナルティーの対象になる
- ホームページに温かみがでる
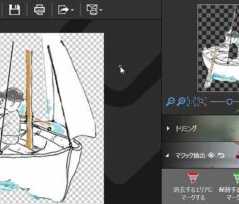
画像切り抜きに便利なソフト
写真とか描いたイラストを他の画像に貼りつける時は、簡単に切り抜けるフォトカッターというソフトがあります。

切り抜いた画像に背景を設定します

浜辺沿いに浅瀬をオール漕いで走るイメージを表現しょうとしています
イラストの堀井陽子先生からの指摘
__やはり、この状態だと白抜きのようで寂しいですよね→アドバイス

先生の指摘で手を加えました。水に映る影がリアルです 完成

実際のホームページは⇒http://marine-s.net/yacht-fun/yacht-class-type/dinghy/oar_sail-boat/
これもミニマーメイドの画像(左)をそのまま載せると著作権に引っかかります。

背景を変えて全く違う写真にしてしまいます。
ネット上の他の人の写真をそのまま使わないように万全の注意が必要です。
自分のであっても他のホームページに使っているものは、やはり使ってはいけません。