wordpressにログインして、編集画面を開きます。
最初に、メニュー(バー)を作ります。固定ページを新規追加して後でメニュー化操作します
文字数が多くならないように注意します。ここは重要な検索キーでもありますから、それも意識します
このメニューバーの下にプルダウンを設定することが可能です。情報量が多くないならここだけで終わりです
固定ページ→[新規追加]→タイトル=メニュー名
文字が多すぎたり、メニューが多すぎるとメニューバーが2行になります。これくらいの文字数で6つ位、実際目で確認しながら調整します
パーマリンクは日本語のまま出ますが、英語かローマ字に直しておきます
固定ページに登録しただけでは、メニューになりません
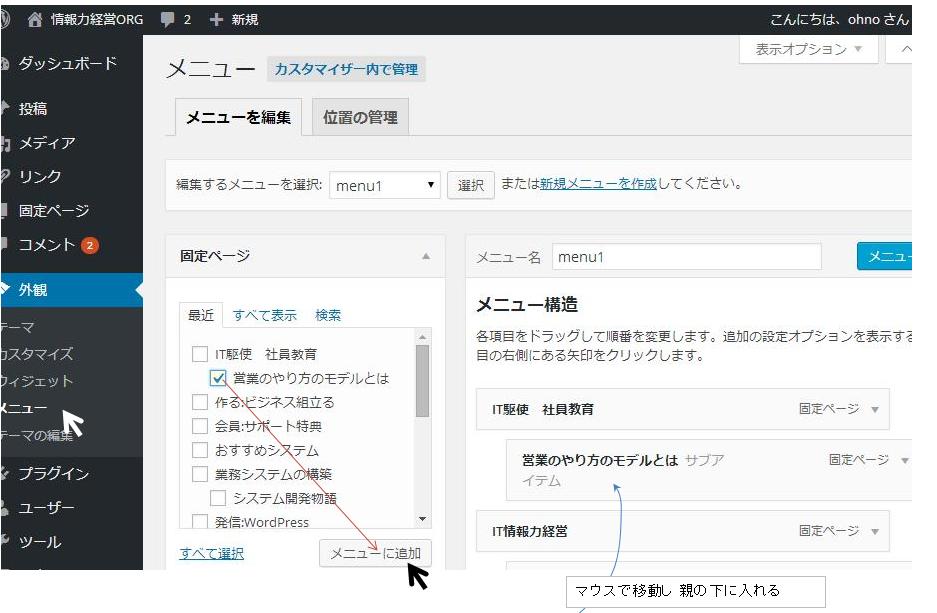
外観→[固定ページ]の一覧表示の中から、メニューにしたいものにチェックを入れ
[メニューに追加]ポタンを押します
右、メニュー構造の一番下に追加されるのでマウスで目的の位置に移動させます
[保存]ボタン押すと、メニューバーに反映されます
2.プルダウンメニューの作り方
プルダウンメニュー(サブアイテム)の作り方はTOPバーメニューの手順と同じです
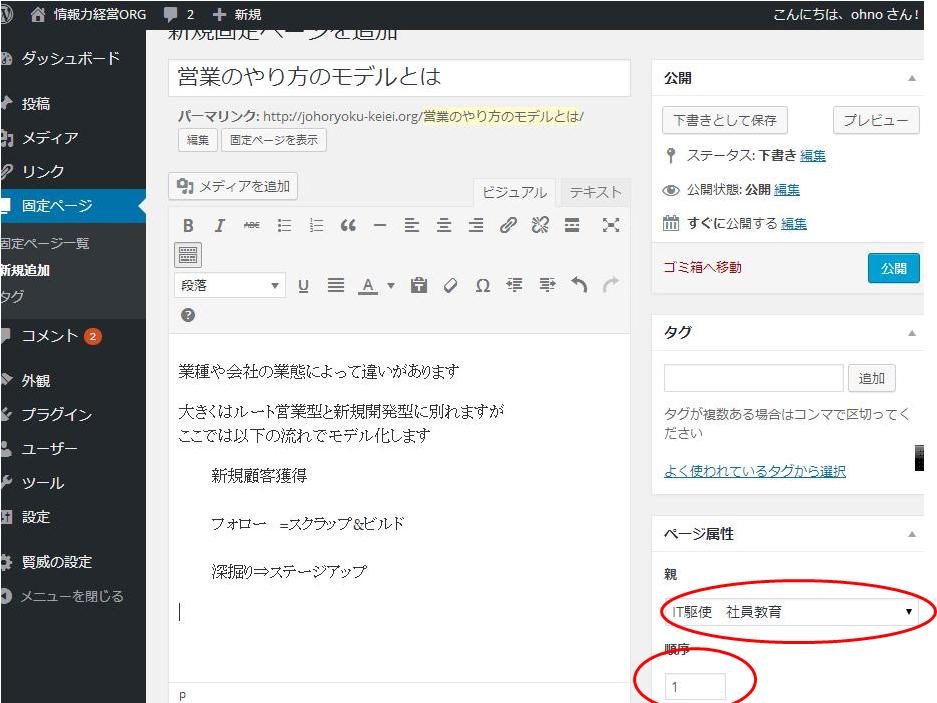
固定ページに同じように新規登録しますが、右下の[ページ属性]項目のどのメニューに下にぶら下がるのか
つまり、親がどのページなのか それと並び順を入れます
パーマリンクは[編集]で英文かローマ字にしておきます
これだけではプルダウンになりません
[外観]→[メニュー]で、メニューに追加して然るべき親ツリー構造の直下に動かします
[外観]→[メニュー]→[固定ページ] メニューに追加→メニュー構造の親の下にサブアイテムとして入れる